Thinline
Branding
Industry: Fashion and Retail
Credits: Photography Thinline
Date: 2024
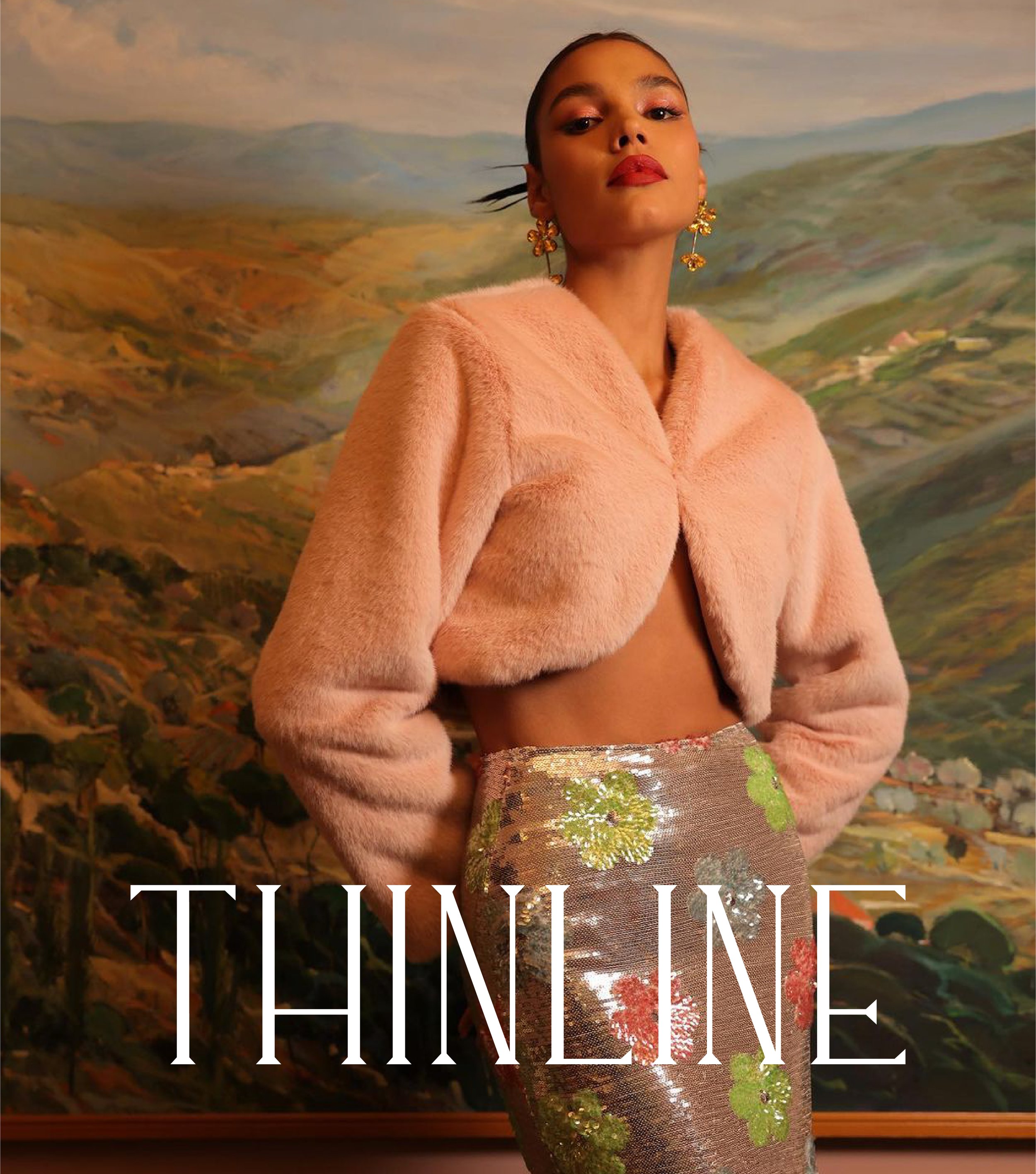
Thinline isn't just a fashion label, it's a philosophy. Founded in 2018 by designer Tatiana Salhab, Thinline celebrates the multifaceted nature of the contemporary woman. Tatiana's unique approach, "fashion mixology," reflects her passion for styling and empowers women to express themselves through their clothing. The Thinline woman embraces all sides of herself – a confident leader by day, a moonlit adventurer by night. Her style is a playful dance between different personalities, and Thinline provides the wardrobe for her ever-evolving story.
To celebrate Thinline's growth and capture the brand's essence, we developed a brand identity system that reflects both elegance and a timeless quality.
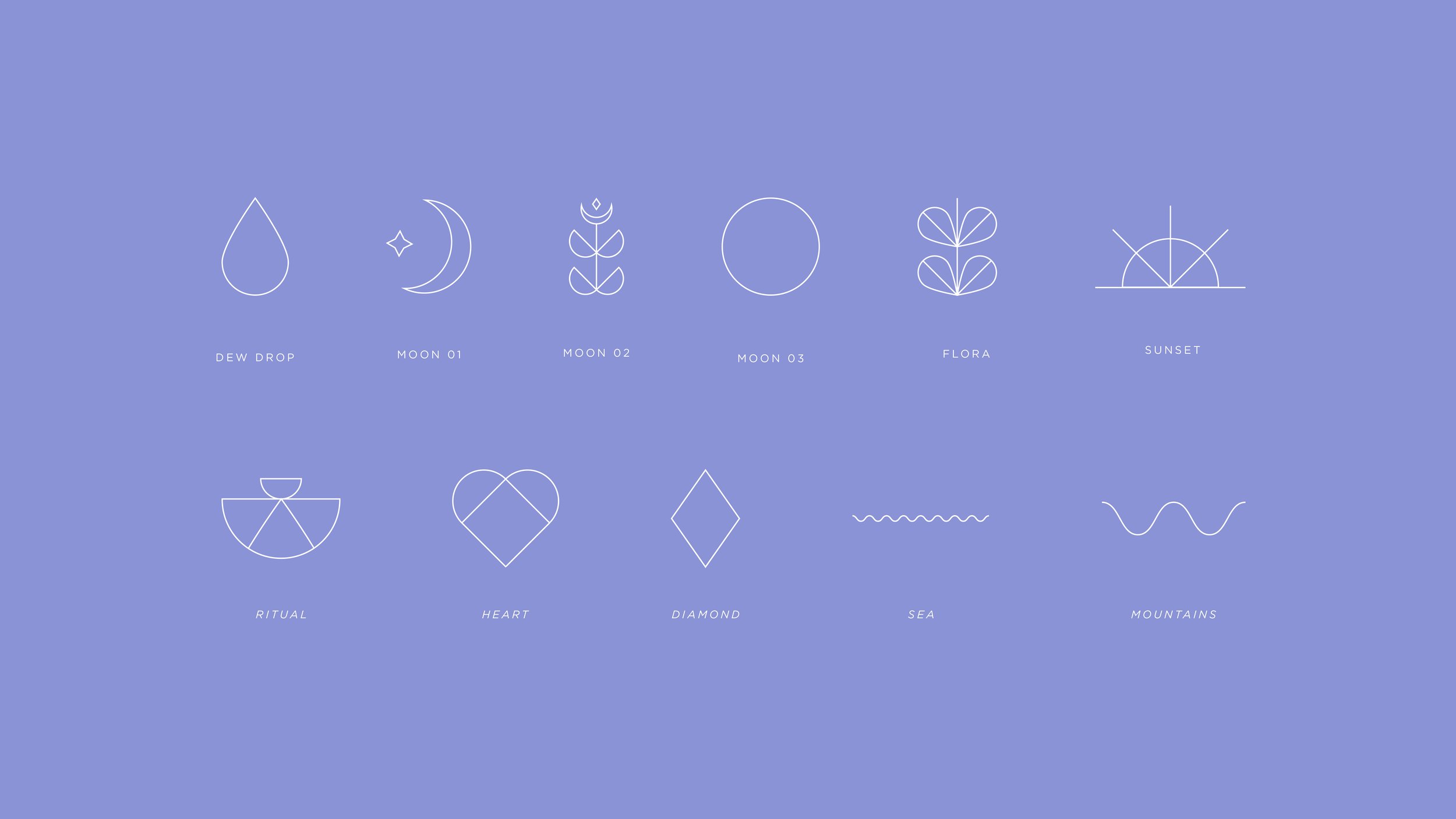
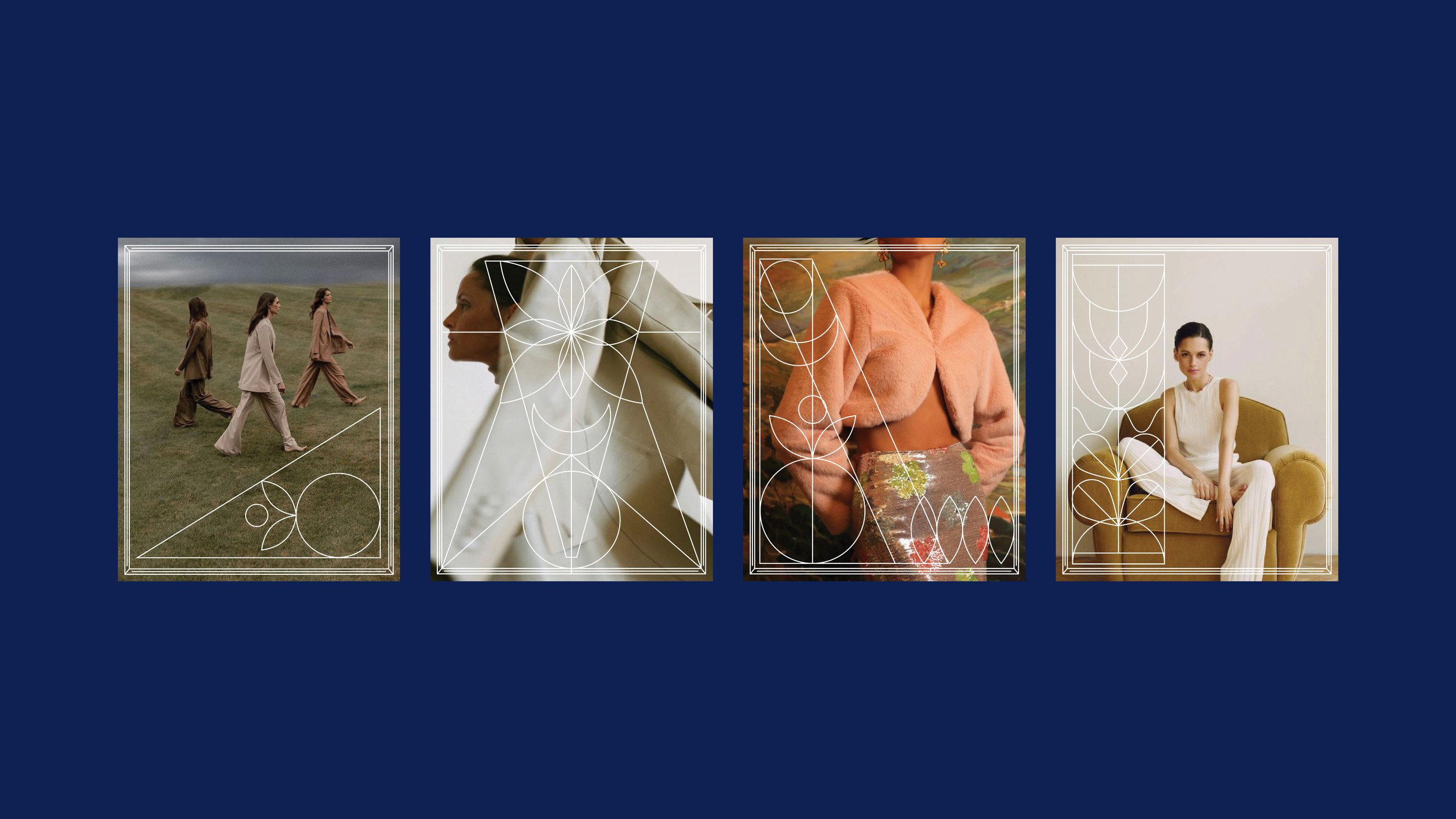
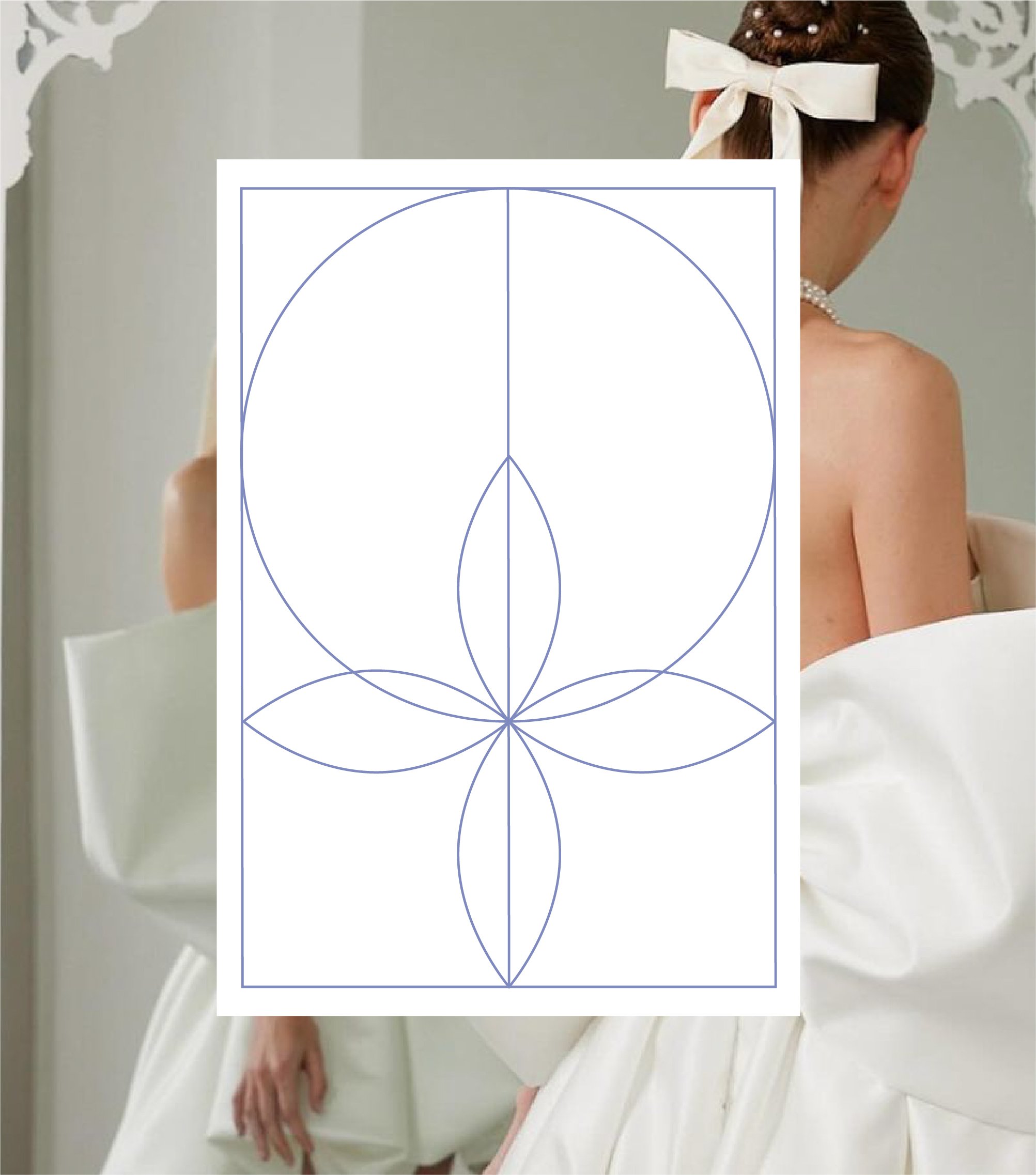
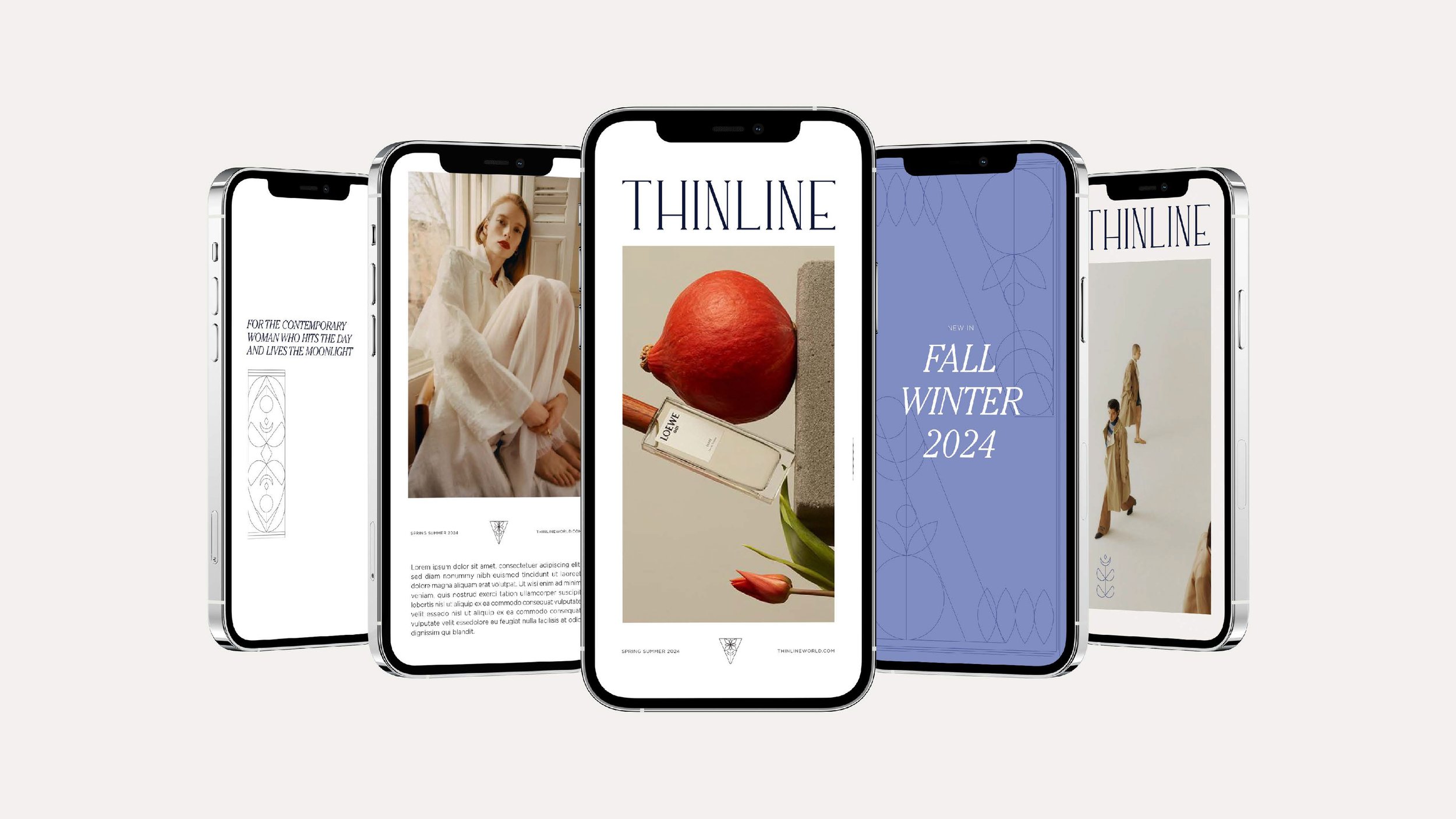
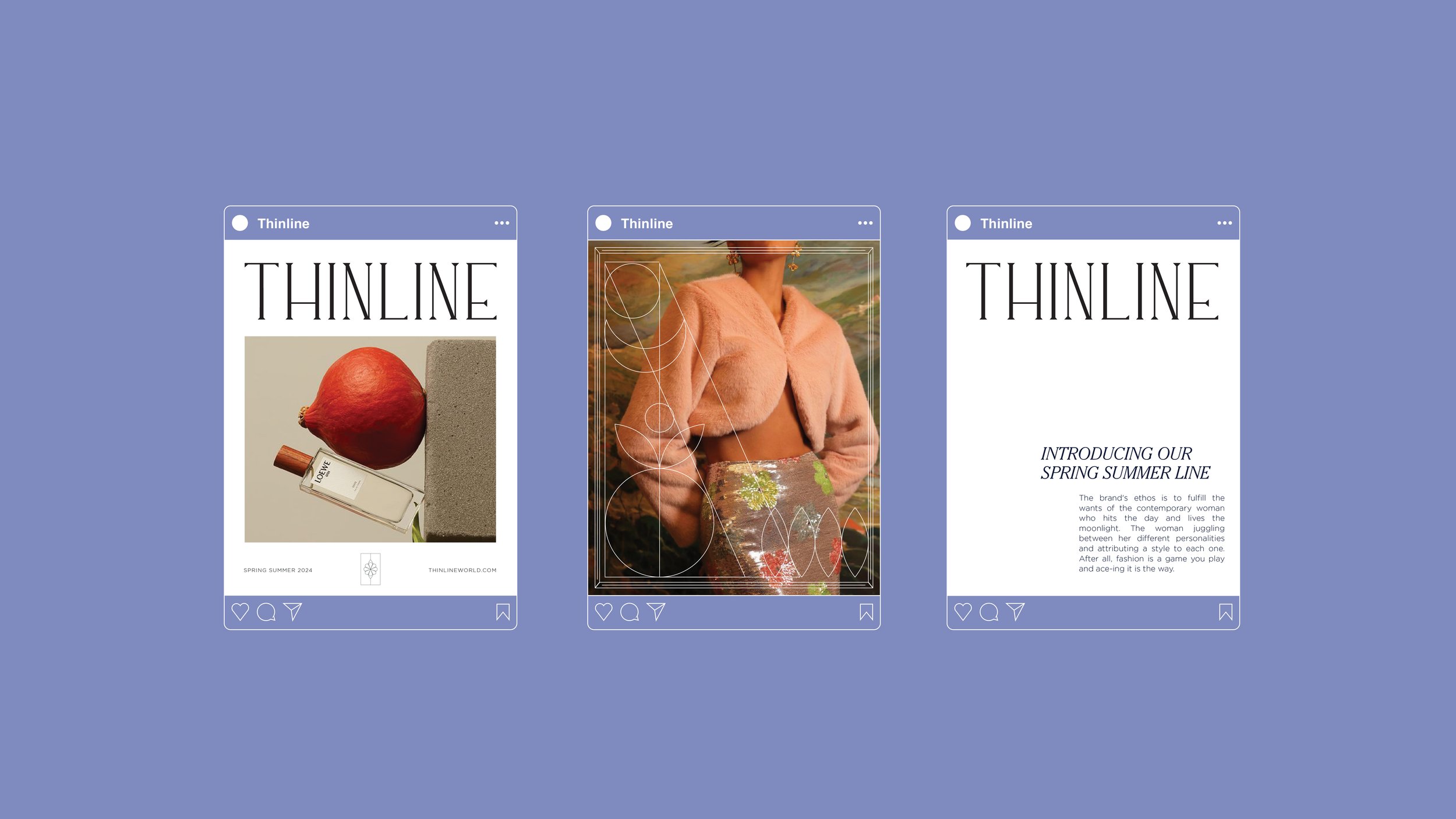
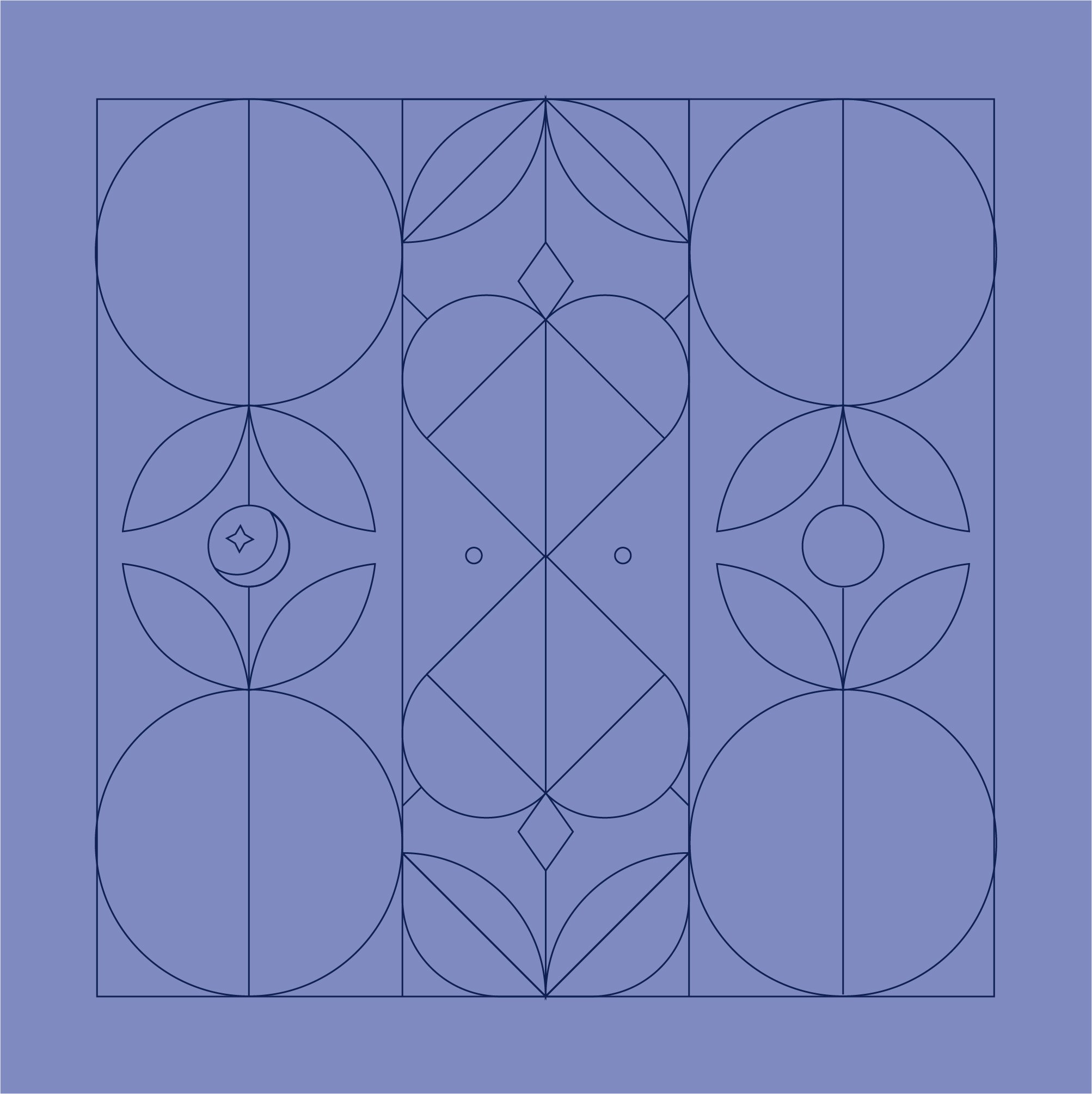
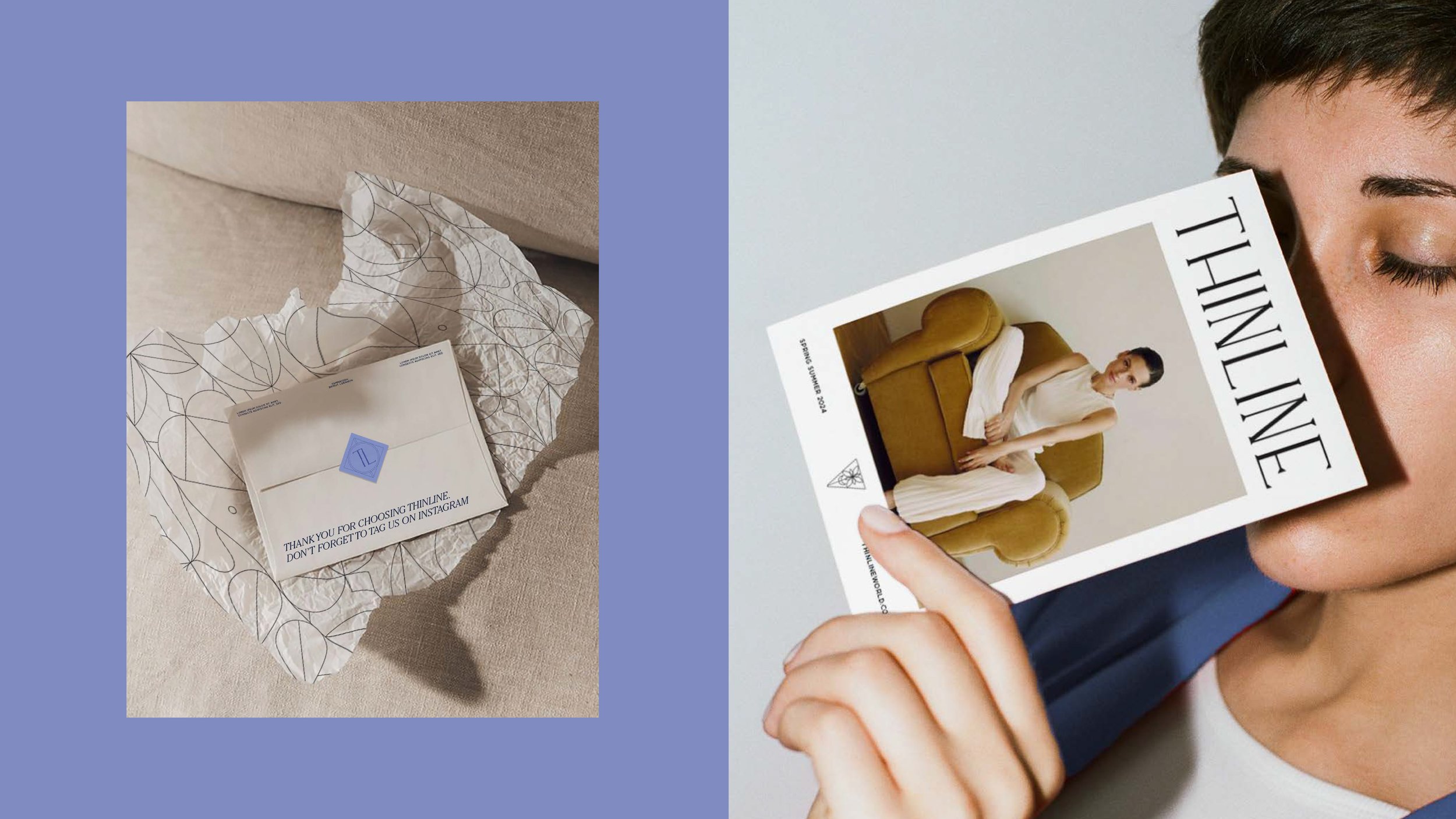
The logotype utilizes a classic serif typeface, exuding sophistication and a sense of enduring style. A system of icons built with thin, clean lines embodies the brand's name and evokes celestial elements like the moon and flora. These versatile icons can be used individually or combined to create striking compositions, framing elements, or adding elegant flourishes to layouts. The color palette draws inspiration from the night sky, featuring a rich midnight blue balanced by a touch of soft lilac for a touch of femininity.
From digital marketing to packaging, the overall aesthetic remains clean and uncluttered. This allows the spotlight to shine on Thinline's beautifully crafted pieces and reflects the curated approach to style that the brand champions.
This cohesive brand identity system empowers Thinline to connect with its target audience on a deeper level, reflecting the multifaceted nature of the modern woman and the timeless elegance of Thinline's designs.